Kennt ihr das Gefühl, wenn eine Webseite einfach ewig zum Laden braucht? Ziemlich nervig, oder? In der digitalen Welt von heute zählt jede Sekunde. Hier kommt das Konzept des Critical CSS ins Spiel, eine ziemlich clevere Idee, um genau dieses Problem anzugehen. Critical CSS hilft dabei, die Ladezeiten zu reduzieren, indem nur das notwendige CSS geladen wird, um den sichtbaren Teil der Seite beim ersten Laden darzustellen. Das ist besonders hilfreich, um die Nutzer auf der Seite zu halten und nicht vor Langeweile flüchten zu lassen. Gerade wenn ihr mit WordPress arbeitet, habt ihr vielleicht schon festgestellt, dass die Ladezeiten manchmal eine echte Herausforderung sein können und hier wird Critical CSS euch helfen.
Was ist Critical CSS?
Was genau steckt hinter diesem Begriff “Critical CSS”? Im Grunde genommen handelt es sich um den Teil des CSS-Codes (Cascading Style Sheets), der für das Rendering des “Above-The-Fold” Inhalts benötigt wird – also alles, was eure Besucher sehen, ohne zu scrollen. Indem man nur dieses essenzielle Stück CSS sofort lädt, können die Besucher schneller mit der Seite interagieren, während der Rest des CSS nachgeladen wird.
Aber warum ist das so wichtig für die Ladezeit und die Nutzererfahrung? Nun, Google liebt schnelle Webseiten und belohnt sie mit besseren Platzierungen in den Suchergebnissen. Außerdem zeigen Studien, dass die Besucher wahrscheinlicher auf eurer Seite bleiben, wenn sie schnell lädt. Also, mit einem schnelleren Ladeerlebnis könnt ihr nicht nur eure Besucher glücklich machen, sondern auch euer Google Ranking verbessern. Das bedeutet, dass Critical CSS nicht nur eine technische Spielerei für Code-Nerds ist, sondern ein wesentliches Werkzeug für jeden, der eine bessere Performance und ein besseres Ranking seiner Webseite anstrebt.
- Wireless Ladegerät: Wirklich kabelloses Solarstrom-Ladegerät mit drahtlosem Ausgang unterstützt…
- 26800mAh Kapazität: Das tragbare Ladegerät in Handy-Größe bietet 8 Aufladungen für das 2000mAh…
Letzte Aktualisierung am 28.04.2024 / Affiliate Links / Bilder von der Amazon Product Advertising API
Die Idee dabei ist denkbar einfach: anstatt zu warten, dass die gesamte CSS-Datei geladen ist, was die Ladezeit verzögern kann, wird nur der notwendige CSS geladen, damit die Seite schnell angezeigt wird. Das trägt zu einer besseren Nutzererfahrung bei, da niemand gerne auf langsam ladende Seiten wartet. Und in einer Zeit, in der die Aufmerksamkeitsspanne kürzer ist als die Ladezeit einiger Webseiten, kann Critical CSS den Unterschied zwischen einem neuen Follower und einem verlorenen Besucher ausmachen.
Typische Probleme in der Google Search Console
Die Google Search Console ist für viele Webseiten-Betreiber ein unverzichtbares Tool, um das Ranking ihrer Seiten zu überwachen und zu optimieren. In der Google Search Console treten zwei klassische Probleme auf, wenn ihr kein Critical CSS einsetzt.
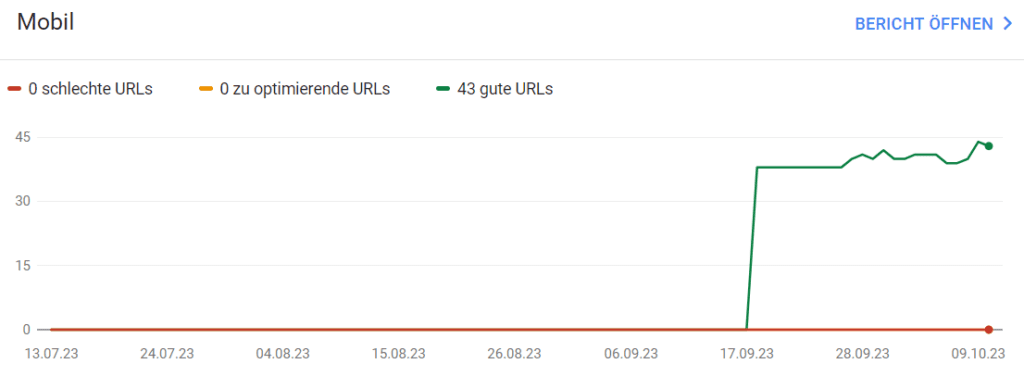
Das erste Problem betrifft die Core Web Vitals, eine Reihe von Metriken, die Google nutzt, um die User Experience auf eurer Webseite zu bewerten. Wenn eure Seite langsam lädt, weil sie auf die vollständige CSS-Datei wartet, bevor sie gerendert wird, können eure Core Web Vitals in Mitleidenschaft gezogen werden. Das Ergebnis? Eure Seiten werden in der Google Search Console als “schlecht” oder “zu optimieren” gekennzeichnet. Das ist ein Alarmsignal, das ihr nicht ignorieren solltet, da es sich direkt auf euer Ranking in den Suchergebnissen auswirken kann.

Das zweite Problem dreht sich um die Nutzerfreundlichkeit auf Mobilgeräten. Der Google-Bot kann das Crawling abbrechen, wenn eure Webseite zu lange braucht, um geladen zu werden. Wenn das passiert, wird die Webseite nicht vollständig gerendert und es tauchen Fehlermeldungen auf wie “Text ist zu klein zum Lesen” oder “Anklickbare Elemente liegen zu dicht beieinander”. Diese Fehler zeigen an, dass die Nutzererfahrung auf Mobilgeräten suboptimal ist, was wiederum euer Ranking beeinträchtigen kann.

- 【Makeblock mBot 2】 Als MINT-Spielzeug mBot 2drei Stufen: Bauen, Kognition und Kreation. Dieser…
- 【Mehr Funktionen, mehr Spaß】 Neben den Grundfunktionen wie Linienverfolgung,…
Letzte Aktualisierung am 28.04.2024 / Affiliate Links / Bilder von der Amazon Product Advertising API
Critical CSS in WordPress
Es gibt einige Plugins und Tools, die euch dabei helfen können, Critical CSS in eure WordPress Webseite zu implementieren. Einige davon sind wirklich benutzerfreundlich und erfordern keine tiefergehenden technischen Kenntnisse. Ihr könnt beispielsweise Plugins wie “Autoptimize” oder “WP Rocket” verwenden, die eine Option zur Implementierung von Critical CSS bieten.
Ich selber nutze Autoptimize, um Google glücklich zu machen. Dass dies erfolgreich ist, zeigt der obige Screenshot. Hier sind meine Einstellungen in den CSS-Optionen:

Um das Critical CSS für eure Webseite zu ermitteln, benötigt ihr kein Informatikstudium. Es gibt Generatoren, die eure Webseite scannen und das Critical CSS extrahieren. Hier sind drei Beispiele für solche Generatoren:
Die generierten Daten könnt ihr dann ganz einfach in Autoptimize einfügen. Abschließend klickt ihr auf “Speichern”. Von nun an wird das Critical CSS inline, also direkt im HTML-Grundgerüst eurer Webseite, eingefügt.
Wenn ihr die Änderungen überprüfen möchtet, könnt ihr eure Webseite in Chrome aufrufen und durch Drücken der F12-Taste den Inspector öffnen. Im Bereich <head>, genauer gesagt im Bereich <style>, sollte euer Critical CSS nun sichtbar sein.

Als zusätzlichen Test könnt ihr PageSpeed Insights von Google oder das Lighthouse Plugin für Chrome verwenden. Dabei nutzt PageSpeed Insights ebenfalls eine Version von Lighthouse. In beiden Tests sollte kein render-blockierendes CSS angezeigt werden.
Habt ihr weitere Optimierungen für WordPress? Schreibt mir gerne in den Kommentaren!

Besten dank für den Artikel. Mir war nicht bewusst das Autooptimize Critical CSS kann.
Gerne. Immerhin wusstest du scheinbar, dass es critical css gibt, das war mir bis dahin ja unbekannt 🙂
Ja durchaus, muss aber zugeben das ich mich etwas um das Thema gedrückt habe. Als nächstes kommt dann Critical JS dran.